Расширение возможностей мобильного тестирования с помощью Mobile FIRST

В современном цифровом мире на долю мобильного интернет-трафика приходится более 60% от общего числа пользователей Интернета. Чтобы убедиться в том, что веб-сайты действительно оптимизированы для мобильных устройств, разработчики применяют подход "Mobile First" при проектировании. Для тестирования сайтов в реалистичной мобильной среде на помощь приходит расширение Mobile FIRST для Chrome и Firefox.
Имитация смартфонов и планшетов на компьютере:
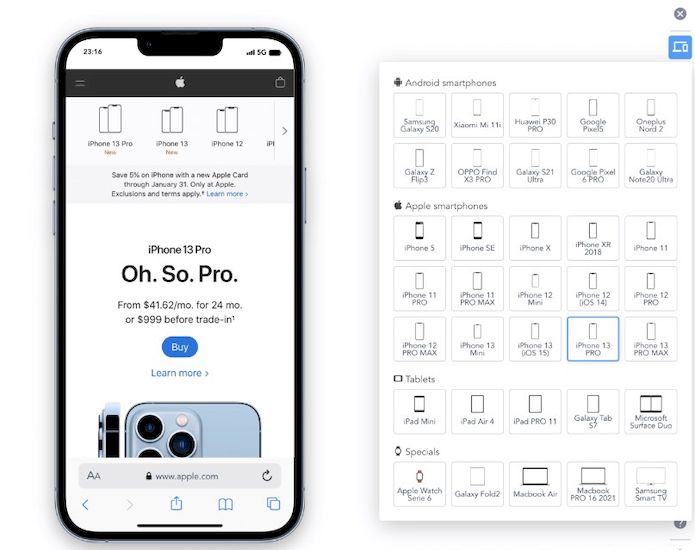
Mobile FIRST - это мощный мобильный симулятор, позволяющий в один клик смоделировать работу различных телефонов и планшетов. С помощью этого расширения можно легко протестировать рендеринг веб-сайта на различных мобильных устройствах без необходимости использования физических устройств.
Реалистичное моделирование устройств:
Mobile FIRST реалистично моделирует широкий спектр мобильных устройств, включая Samsung Galaxy S21 Ultra, Xiaomi 12, Google Pixel 6 Pro, iPhone 12 Pro, iPad Mini, iPad Pro 11, Galaxy Tab S7 и даже Microsoft Surface Duo. Это позволяет увидеть, как выглядит и функционирует ваш сайт на разных экранах, при разных разрешениях и операционных системах.
Настраиваемые параметры просмотра:
Расширение также позволяет легко настраивать вид сайта. Вы можете легко изменить ориентацию экрана с книжной на альбомную, наблюдая за тем, как ваш сайт адаптируется к этим изменениям.
Дополнительные возможности для улучшения тестирования:
Помимо моделирования устройств, Mobile FIRST предоставляет и другие интересные возможности. С его помощью можно делать красивые скриншоты или записывать видеоролики для презентаций, учебных пособий или демонстраций клиентам, показывая, как сайт работает на разных устройствах.
Скачать бесплатные шаблоны:
Кроме того, расширение позволяет свободно скачивать шаблоны различных устройств. Они могут быть использованы для создания иллюстраций приложений или веб-сайтов с помощью таких программ, как Photoshop или GIMP.
Установка Mobile FIRST не представляет собой ничего сложного:
- Для пользователей Chrome зайдите в Интернет-магазин и нажмите кнопку "Добавить в Chrome".
- Для пользователей Firefox откройте каталог расширений Firefox и нажмите "Добавить в Firefox".
- Следуйте инструкциям, чтобы добавить расширение в браузер.
Использование Mobile FIRST для тестирования сайта:
- Введите URL-адрес сайта, который необходимо протестировать, в адресную строку браузера.
- Щелкните на значке расширения Mobile FIRST, чтобы открыть интерфейс расширения, где ваш сайт будет отображаться так, как если бы он просматривался на мобильном устройстве по умолчанию.
В правой боковой панели интерфейса расширения вы можете:
- Изменить имитацию мобильного устройства.
- Переключить ориентацию устройства (книжную или альбомную).
- Сделать скриншот отображаемого сайта.
- Записать видеоролик взаимодействия с сайтом в формате GIF.
Заключение:
Mobile FIRST - незаменимый инструмент как для веб-разработчиков, так и для дизайнеров. Он упрощает и улучшает процесс тестирования сайтов на мобильных устройствах, обеспечивая оптимальный пользовательский опыт на всех типах устройств. Благодаря удобному интерфейсу и широким возможностям Mobile FIRST является обязательным инструментом для тех, кто стремится обеспечить высокое качество работы веб-сайтов на мобильных устройствах.
18-07-2023, 21:50
Если возникли вопросы, читать внимательно:
Группа: Журналист
Регистрация: 15.05.2018
Звание: Свой человек
Написал: Rediska
Я установил пароль на данный архив: rsload
Не знаете, как установить/распаковать/скачать? Антивирус пугает угрозами? Что такое репак — читайте тут.
Не знаете, как установить/распаковать/скачать? Антивирус пугает угрозами? Что такое репак — читайте тут.
